طريقة تسريع مدونة بلوغر بنسبة 100% (Score 90+ In PageSpeed)
كلما زاد عدد مستخدمي منصة blogger الشهيرة التابعة لشركة Google العالمية زاد نسبة التسائل عن طريقة تسريع blogger لهذا قررت كتابة هذه التدوينة التي ستغنيك عن أي مواضيع معقدة أو صعبة.
هذه هي النتيجة التي سنحققها وسأشارك كيفية تسريع Blogger الى ضعف بشكل أسرع وتحقيق أكثر من 90 نتيجة في PageSpeed Insights وكذلك منصة GTmetrx.
 |
| طريقة تسريع مدونة blogger بنسبة 100% (Score 90+ In PageSpeed) |
أصبح محرك البحث الأول Google يرشح ويفضل المواقع السريعة كما أن لا أحد يحب تصفح موقعا بطيئا، وإذا كانت مدونتك تستغرق وقتا طويلا للتحميل، فسوف يرتد زوارك من موقعك وأغلبهم سيخرجون بسرعة منه وهذا ليس جيد لمدونتك.
بغض النظر عن ذلك، تعد سرعة تحميل مدونة أو موقع على الويب أحد عوامل الترتيب في Google.
ملحوظة: إذا كنت من مستخدمي منصة WordPress يوجد العديد من الاضافات التي تساعد على تسريع موقعك بمجرد تفعيلها.
ولكن إذا تحدثنا عن Optimizing Blogspot Blog Speed، فعليك القيام بذلك بنفسك.
إذا كنت معتادا على البرمجة أو أنت خبير في ترميز مواقع، فهذه التدوينة بمثابة كأس شاي مناسب لك، ولكن إذا لم تكن من هواة البرمجة، فإن هذا الدليل حول كيفية تسريع منصة Blogger يناسبك بشكل كبير.
فيما يلي الطرق التي استخدمتها لتحقيق درجة +90 في كل من إصدار (الجوال وسطح المكتب) على Google PageSpeed Insights.
1. استخدم قالب بلوجر سريع التحميل وأنيق
يوجد العديد من قوالب المدونات على الإنترنت المجانية و المدفوعة. ولكن لم يتم تحسين جميع القوالب بشكل جيد من أجل سرعة المدونة. ترميز جيد يعني كود جيد التنظيم مع Javascript & CSS الضرورية فقط.
لقد استخدمت قالب Seo plus المشهور لكتابة هذه التدوينة. إذا كنت ترغب في تحميله إضغط هنا، وكذلك أرشح قالب squeeze يمكنك استخدام قوالب مدونات أخرى سريعة التحميل.
2. استعمال صور مضغوطة و بصيغة WebP
يمكن أن يؤدي استخدام الصور غير المضغوطة إلى زيادة وقت تحميل مدونتك بحوالي 20-30٪.
تعد الصور الغير المضغوطة أحد أهم الأسباب وراء بطء سرعة تحميل مدونة أو موقع ويب.
لذا تأكد من ضغط صورك قبل رفعها على مدونتك. يمكنك استخدام برنامج Photoshop لضغط صورك على الويب أو يمكنك استخدام موقع TinyPNG الذي أستخدمه شخصيا لضغط الصور يوجد العديد من المواقع لضغط الصور لكن هذا أفظلهم.
 |
| موقع ضغط صور مجاني TINYPNG |
في الصورة أعلاه يمكنك رؤية النتائج. يمكن أن توفر الصور المضغوطة مئات من كيلوبايت في وقت التحميل والحفاض على جودتها.
أما بنسبة لصيغة WebP هي صيغة أطلقتها Google وتقوم بتقليص الصور بنسبة 40% وأكثر.
لتحويل الصور لهذه الصيغ أنا أستخدم موقع ezgif لأنه يقبل جميع الصيغ المتاحة.
 |
| موقع تحويل الصور إلى صيغة WEBP مجانا |
3. لا تستخدم خطوط جوجل
قد تبدو خطوط Google المخصصة أنيقة و جيدة لعين الزائر ولكنها أحد العناصر التي يمكن أن تزيد بشكل كبير من وقت تحميل مدونتك.
إذا استخدمنا حتى خط Google واحدا على مدونتنا، فسيؤثر ذلك سلبا على سرعة مدونة blogger ويزيد من وقت التحميل بشكل ملحوظ.
لذلك يوصى بعدم استخدام خطوط Google المخصصة على مدونتك، مما قد يحسن أداء المدونة وسرعتها لأكبر نسبة ممكنة.
كيفية إزالة خطوط جوجل من قالب بلوجر؟
1. انتقل إلى Blogger Dashboard
2. انتقل إلى خيار السمات وانقر على تعديل HTML
3. الآن بين <head> و </head> ستجد رمز GoogleAPI كماهو مبين.
<link href='//fonts.googleapis.com/css?family=Open+Sans:400,600,700' media='all' rel='stylesheet' type='text/css'/>
4. تحديد وإزالة رمز GoogleAPI بسهولة من القالب الخاص بك.
4.ازالة الاضافات الغير ضرورية
يمكن للاضافات الغير الضرورية إبطاء سرعة مدونتك بشكل كبير.
مثل أداة صفحة Facebook في الشريط الجانبي للمدونة لذا يمكن أن تزيد من تأثير كود الطرف الثالث.
لذلك يوصى باستخدام للاضافات الضرورية فقط وإزالة للاضافات غير الضرورية من مدونة Blogspot.
وأشهر هذه للاضافات هي شريط الأخبار الذي لاحاجة له أو شعار متحرك للمدونة أو استخدام نوافذ منبثقة أو سلايدر شو في الصفحة الرئيسية ولاحظت أنه العديد من المبتدئين يظعون أيقونات تطبيقات whatsapp وmessenger هذا شيء مزعج لسرعة المدون.
ملحوظة: المواقع الكبيرة والمدونات الناجحة دائما تجد قوالبها بسيطة وبدون اضافات ثقيلة.
5. استخدام عدد قليل من أكواد جافا سكريبت JavaScript
يستغرق تحميل أكواد جافا سكريبت وقتا أطول من الرموز الأخرى في مدونتك.
لذلك أنصحك باستخدام عدد أقل من أكواد جافا سكريبت على مدونتك.
يستخدم Google Adsense أيضا جافا سكريبت لعرض الإعلانات على مدونتك، لذا استخدم الحد الأدنى من الإعلانات على مدونتك.
اعلانات Google هي ايضا تبطئ موقعك بشكل كبير جدا وهذا خطأها للأسف نتمنى أن يتم حل مشكل الشفرات الاعلانية الثقيلة.
6. إزالة الصور في خلفية المدونة
إذا كنت تستخدم أي صور خلفية على مدونتك، فسيؤدي ذلك إلى زيادة وقت تحميل مدونات.
قم بإزالة الخلفية من مدونة Blogspot الخاصة بك لتسريع التحميل بشكل أفضل.
7. استخدام عدد قليل من التدوينات على الصفحة الرئيسية
سيؤدي استخدام عدد كبير من المنشورات على الصفحة الرئيسية لمدونتك إلى زيادة وقت التحميل لأنه سيؤدي أيضا إلى تحميل الصور المميزة أثناء تحميل صفحتك الرئيسية.
وكما نعلم جميعا أن الصور يمكن أن تبطئ سرعة تحميل مدونتك حتى إذا تم ضغطها.
لذا فإن استخدام عدد أقل من المنشورات على الصفحة الرئيسية لمدونتك يمكن أن يزيد بشكل كبير من وقت تحميل مدونة Blogger الخاصة بك.
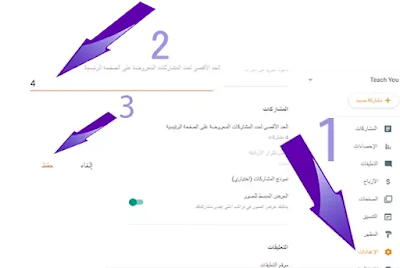
لتقليل عدد المنشورات التي تظهر على صفحتك الرئيسية، ما عليك سوى الانتقال إلى الإعدادات> المنشورات. التعليقات والمشاركة> المنشورات وأسفل المشاركات قلل العدد في "إظهار على الأكثر" إلى "6 منشورات على الصفحة الرئيسية".
أتمنى أن تكون الطرق المشروحة مفهومة ولا تنسى أن تضع في تعليق كم أصبحت سرعة مدونتك بعد تطبيق الشرح 💞💞


تعليقات
إرسال تعليق